RIALAB.
福島県郡山市で生産管理や販売管理、EAP(従業員支援プログラム)業務支援など、オーダーメイドな業務システムの開発をしているエンジニアのサイトWebブラウザ上で使うシステムなどを開発する場合、デザイナーさんから受け取ったHTMLやCSSを調整する必要があります。
本職の方が作ったHTML/CSSはパフォーマンスや最適化などに様々なノウハウがちりばめられていて、その構成を理解し修正するのに一苦労と言ったことがしばしば…。
CSSの微調整とかめんどうだなー、Adobe的なツールまではいらないしなー、なにかないかなー、ないなー…と、探していたら、『xpressive』というツールを見つけました。
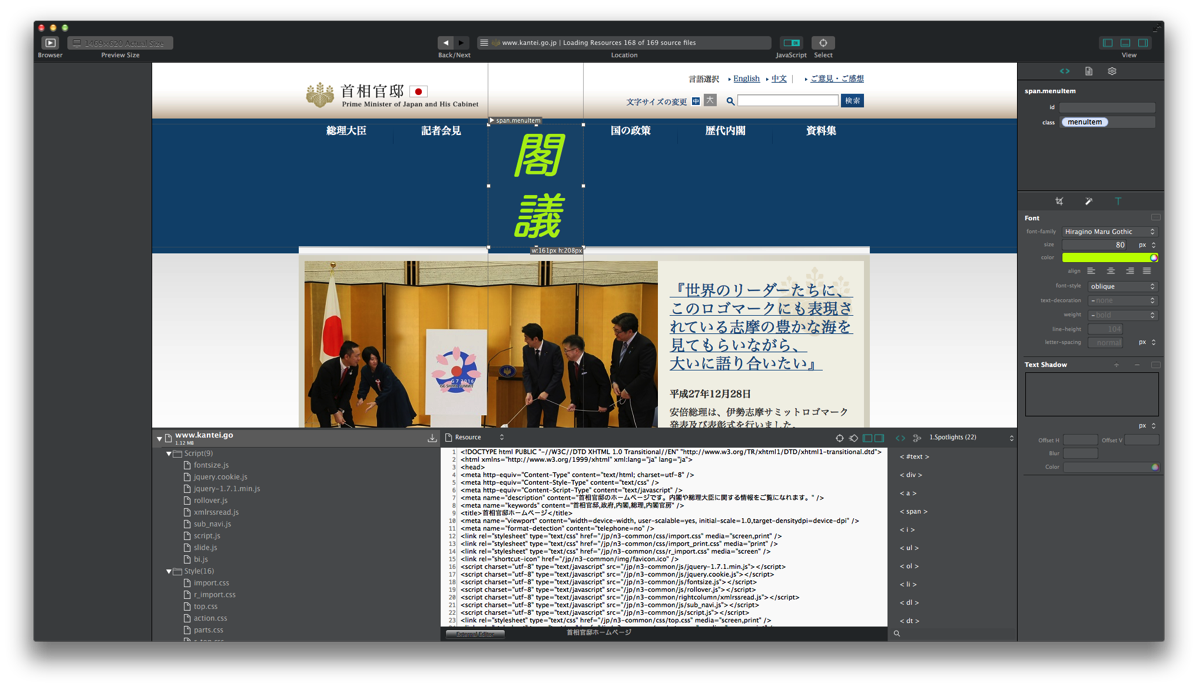
紹介サイトでは「ライブエディタ」 と銘打たれていますが、オンライン上のサイト、ローカル上のファイル問わず、ぱっと開いて触りたい部分を選ぶと、その部分のインスペクタが出て、視覚的にどのような値が設定されているかが一発で把握できます。もちろん編集もその場で可能!
既存のブラウザでも種類によっては類似する機能もありますが、専用アプリケーションだけあって、視認性がよく使いやすそうです。
先週、このツールのことを知っていたら…
日頃からのリサーチは欠かせませんね。

Please give us your valuable comment